검색결과 리스트
웹UI에 해당되는 글 1건
- 2007.10.04 웹에 새로운 UI가 도입되어야 한다.
글
향후 전개될 웹UI의 발전 방향을 예상해 본다.
90년대 중반부터 지금까지 웹은 800*600해상도에 맞춘 UI설계를 기초로 한다.
이 UI가 1024*768의 해상도에까지는 별 무리없이 잘 적용되었다.
하지만 1280*1024 해상도로 넘어오며 한가지 문제점이 지적된다.
고해상도에서는 가독성과 마우스 조작성이 떨어진다.
젊은 세대는 고해상도에 길들여지고, 마우스의 세밀한 조작이 가능하기에 별 불편함을 느끼지 못할 수 있다. 하지만 그 이외의 세대는...
홈페이지를 만들고 나서 최종 종료 보고 시점에 연륜이 있으신 임원분들로 부터 듣는 지적은,
사이트가 현기증난다. 조작하기 힘들다... 라는 것 들이다.
물론 젊은 세대는 이런 스타일에 익숙하다는 핑게로 넘어가지만...
난 모니터를 최고 해상도에 맞춰 놓고 사용하는 편이다.
간혹 동료들이 내 모니터를 보며 묻는 공통적인 멘트는, "어지럽지 않느냐?"는 것이다.
이런 나도 한번, 해상도로 인해 당황했던 점이 있다.
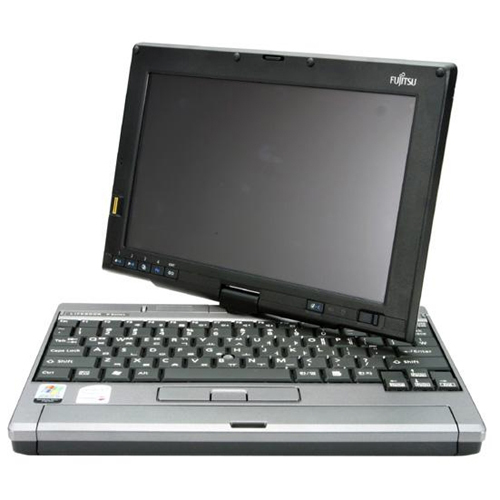
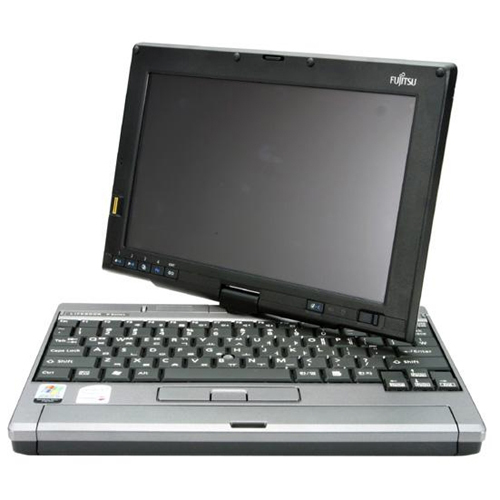
후지쯔에서 나온 P1610을 스타일러스 펜으로 조작할때 였다.
P1610은 액정 크기에 비해 상당한 고해상도 노트북이다.

웹 서핑을 하며 스타일러스로 링크를 누르는게 종종 힘들때가 있었다.
원인은 높은 해상도로 인해 스타일러스로 클릭해야 하는 부분이 너무 작게 표시된다는점과 더불어 스타일러스 포인터가 찍는 액정상의 위치와 인식포인터의 이격으로 정확한 조작이 어렵다는데 있었다. 해상도를 떨어뜨리는 방법외에 뾰족한 해결방법이 없었다.
예전에 MS Korea의 한 임원이 윈도 과거 버전이 저해상도를 기반으로 하고,
비스타부터 고해상도를 기반으로 UI가 디자인 된 것이라는 말을 했다.
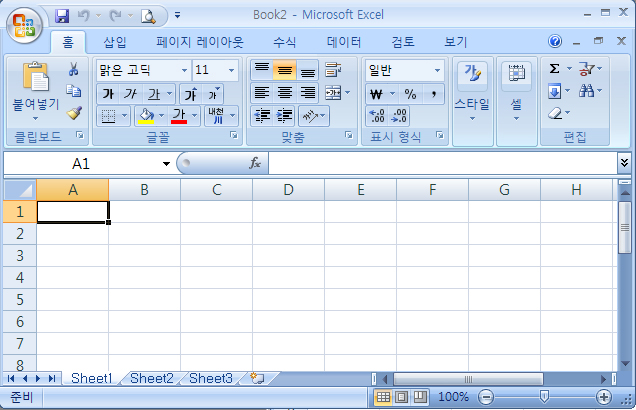
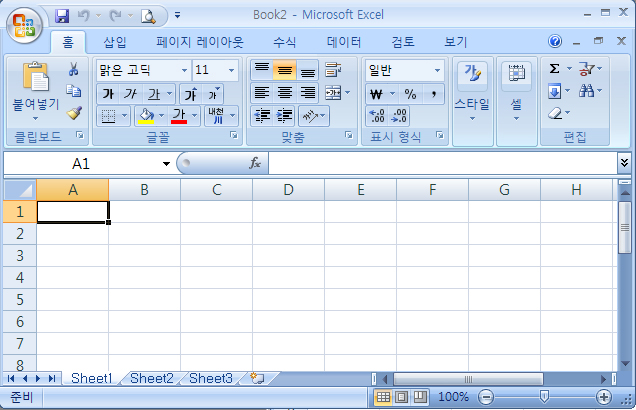
그리고 office 2007도 고해상도를 기반으로 디자인 된 것으로 받아들여 질 수 있다.

고해상도에서의 UI를 기반으로 한 운영체제, 웹 브라우져(언젠간 고해상도용 UI가 반영된 것이 나올 것으로 보인다.)가 나오고 나면, 결국은 웹사이트도 고해상도 모드에 맞추어 UI가 변경 되어야 한다는 결론을 내릴 수 있다.
물론 여기에 모바일 장비의 UI까지 반영된다면 더할 나위 없이 좋을 것이고...
아마 장래의 웹사이트는 메뉴 하나하나가 지금처럼 직사각형을 근본으로 하는 것이 아니라,
원과 직사각형이 합쳐진 형태... 메뉴를 나타내는 명칭은 언어의 특성으로 직사각형 형태를 벗어날 수 없을테고... 결국은 마우스 클릭 또는 스타일러스 팬이나 손가락 터치를 용이하게 하기위한 원형 디자인이 메뉴 명의 좌측이나 우측 또는 과격하게 중간에 위치하는 형태의 디자인이 나오지 않을까 한다.
90년대 중반부터 지금까지 웹은 800*600해상도에 맞춘 UI설계를 기초로 한다.
이 UI가 1024*768의 해상도에까지는 별 무리없이 잘 적용되었다.
하지만 1280*1024 해상도로 넘어오며 한가지 문제점이 지적된다.
고해상도에서는 가독성과 마우스 조작성이 떨어진다.
젊은 세대는 고해상도에 길들여지고, 마우스의 세밀한 조작이 가능하기에 별 불편함을 느끼지 못할 수 있다. 하지만 그 이외의 세대는...
홈페이지를 만들고 나서 최종 종료 보고 시점에 연륜이 있으신 임원분들로 부터 듣는 지적은,
사이트가 현기증난다. 조작하기 힘들다... 라는 것 들이다.
물론 젊은 세대는 이런 스타일에 익숙하다는 핑게로 넘어가지만...
난 모니터를 최고 해상도에 맞춰 놓고 사용하는 편이다.
간혹 동료들이 내 모니터를 보며 묻는 공통적인 멘트는, "어지럽지 않느냐?"는 것이다.
이런 나도 한번, 해상도로 인해 당황했던 점이 있다.
후지쯔에서 나온 P1610을 스타일러스 펜으로 조작할때 였다.
P1610은 액정 크기에 비해 상당한 고해상도 노트북이다.

웹 서핑을 하며 스타일러스로 링크를 누르는게 종종 힘들때가 있었다.
원인은 높은 해상도로 인해 스타일러스로 클릭해야 하는 부분이 너무 작게 표시된다는점과 더불어 스타일러스 포인터가 찍는 액정상의 위치와 인식포인터의 이격으로 정확한 조작이 어렵다는데 있었다. 해상도를 떨어뜨리는 방법외에 뾰족한 해결방법이 없었다.
예전에 MS Korea의 한 임원이 윈도 과거 버전이 저해상도를 기반으로 하고,
비스타부터 고해상도를 기반으로 UI가 디자인 된 것이라는 말을 했다.
그리고 office 2007도 고해상도를 기반으로 디자인 된 것으로 받아들여 질 수 있다.

고해상도에서의 UI를 기반으로 한 운영체제, 웹 브라우져(언젠간 고해상도용 UI가 반영된 것이 나올 것으로 보인다.)가 나오고 나면, 결국은 웹사이트도 고해상도 모드에 맞추어 UI가 변경 되어야 한다는 결론을 내릴 수 있다.
물론 여기에 모바일 장비의 UI까지 반영된다면 더할 나위 없이 좋을 것이고...
아마 장래의 웹사이트는 메뉴 하나하나가 지금처럼 직사각형을 근본으로 하는 것이 아니라,
원과 직사각형이 합쳐진 형태... 메뉴를 나타내는 명칭은 언어의 특성으로 직사각형 형태를 벗어날 수 없을테고... 결국은 마우스 클릭 또는 스타일러스 팬이나 손가락 터치를 용이하게 하기위한 원형 디자인이 메뉴 명의 좌측이나 우측 또는 과격하게 중간에 위치하는 형태의 디자인이 나오지 않을까 한다.

RECENT COMMENT